Kreuzungsbau: Unterschied zwischen den Versionen
(Hinzufügen von Inhalten) |
|||
| Zeile 14: | Zeile 14: | ||
[[Bild:Kreuzungsbau_11.JPG|150px|thumb|richt|Abb. 11]] | [[Bild:Kreuzungsbau_11.JPG|150px|thumb|richt|Abb. 11]] | ||
[[Bild:Kreuzungsbau_12.jpg|150px|thumb|richt|Abb. 12]] | [[Bild:Kreuzungsbau_12.jpg|150px|thumb|richt|Abb. 12]] | ||
| + | [[Bild:Kreuzungsbau_13.jpg|150px|thumb|richt|Abb. 13]] | ||
| + | [[Bild:Kreuzungsbau_14.jpg|150px|thumb|richt|Abb. 14]] | ||
| + | [[Bild:Kreuzungsbau_15.jpg|150px|thumb|richt|Abb. 15]] | ||
| + | [[Bild:Kreuzungsbau_16.jpg|150px|thumb|richt|Abb. 16]] | ||
''Hinweis: Dieser Artikel befindet sich noch im Aufbau!'' | ''Hinweis: Dieser Artikel befindet sich noch im Aufbau!'' | ||
| Zeile 84: | Zeile 88: | ||
== Bauen der Kreuzung in Blender == | == Bauen der Kreuzung in Blender == | ||
| + | |||
| + | Der folgende Teil stellt ein Bautagebuch einer Kreuzung aus einer realen Karte mit Erklärung dar. | ||
=== Bist du bereit? === | === Bist du bereit? === | ||
| Zeile 135: | Zeile 141: | ||
Nun selektieren wir wieder ein Segment und gehen in den Reiter Modifier. Wir fügen zunächst einen ''Array-Modifier'' hinzu, anschließend einen ''Curve-Modifier''. Die Einstellungen finden sich in '''Abb. 12''' ''(C1 ist hierbei der Name der Bezier-Curve)''. Nun sollte das ganze wie eine Kurve aussehen '''(Abb. 12)'''. Auch diesen Schritt wiederholen wir für andere Seiten pro Kurve. | Nun selektieren wir wieder ein Segment und gehen in den Reiter Modifier. Wir fügen zunächst einen ''Array-Modifier'' hinzu, anschließend einen ''Curve-Modifier''. Die Einstellungen finden sich in '''Abb. 12''' ''(C1 ist hierbei der Name der Bezier-Curve)''. Nun sollte das ganze wie eine Kurve aussehen '''(Abb. 12)'''. Auch diesen Schritt wiederholen wir für andere Seiten pro Kurve. | ||
| − | Nun können wir beide Modifier <u>von oben nach unten</u> anwenden, heißt auf die Schaltflächen ''Apply'' drücken. | + | Nun können wir beide Modifier <u>von oben nach unten</u> anwenden, heißt auf die Schaltflächen ''Apply'' drücken. Wieder zurück im ''Obect-Mode'' vereinigen wir alle Kurven mit dem Hauptmesh der Splines (STRG + J). Nun sollte das ganze wie in '''Abb. 13''' aussehen. Wir können wieder doppelte Punkte entfernen und schauen uns nun die Kanten an, denn dort fehlt jeweils ein kurzes Stück bis zum Spline. Diesen können wir ganz einfach füllen, indem wir bei größeren Lücken die gegenüberliegenden Kanten zusammenfügen (F) oder bei kleineren Lücken die jeweiligen Eckpunkte an die gegenüberliegenden Punkte einrasten '''(Abb. 14)'''. |
| + | |||
| + | Mit geschickter Hand füllen wir nun die Lücken '''(Abb. 15)''' und führen erneut die ''Remove Doubles''-Funktion aus. | ||
| + | |||
| + | ---- | ||
| + | |||
| + | Nun zeigt sich der eben gebaute Teil wieder untexturiert. Deshalb wiederholen wir die Prozedur aus dem letzten Absatz vom Abschnitt [[Kreuzungsbau#Texturen|Texturen]] '''(Abb. 6-8)'''. Nun sind die Texturen aber verzerrt und falsch gemappt, das werden wir jetzt anpassen. | ||
| + | |||
| + | Wir markieren die Flächen des Asphalts, zoomen heran und mappen die Textur gemäß der Sicht einfach flach auf den Boden (U -> Project From View). Dies sollte man mit verschiedenen Zoomstufen wiederholen, bis die Textur optimal groß ist. Mit dem Rest machen wir das etwas anders. Zunächst markieren wir die Flächen des Randsteins und wählen als letzte Fläche eine angrenzende Fläche der Splines aus, die bereits schön gemappt ist. Nun wählen wir ''U -> Follow Active Quads -> Length'' und der Randstein präsentiert sich texturiert '''(Abb. 16)'''. | ||
| + | |||
| + | Dies wiederholen wir nun mit allen restlichen Flächen. | ||
=== Ampelschaltung und Pfade === | === Ampelschaltung und Pfade === | ||
[[Kategorie:Tutorials für Addon-Entwickler]] | [[Kategorie:Tutorials für Addon-Entwickler]] | ||
Version vom 18. Juni 2015, 15:34 Uhr
Hinweis: Dieser Artikel befindet sich noch im Aufbau!
In diesem Tutorial soll es um den Bau von Kreuzungen gehen. Ich werde verschiedene Methoden aufzeigen, Vor- und Nachteile erläutern, und euch an Hand eines Beispieles erklären, wie ich meine Kreuzungen komplett in Blender baue. Ich verwende die Version 2.71 von Blender, es kann aber auch jede andere Version genutzt werden, somit auch die aktuelle.
Inhaltsverzeichnis
Vorarbeit
Als erstes braucht man das, wo die Kreuzung anliegt: Splines. In diesem Tutorial wird eine Kreuzung auf Basis von eigenen Splines und Texturen gebaut, die in einer Karte eine Anwendung findet. Was bei größeren Kreuzungen noch hilfreich ist, sind Vorzeichnungen und Skizzen von der Kreuzung, wie sie später aussehen soll.
Methoden
Es gibt viele unterschiedliche Methoden, Kreuzungen zu bauen. Bevor man sich überhaupt an eine Kreuzung setzt, sollte von vornherein entschieden werden, ob man sich mit Blender auseinandersetzt oder nicht. Im folgenden sind grundlegend 4 Methoden aufgelistet
| Methode | Vorteile | Nachteile | |
|---|---|---|---|
| Terrain Splines | Die Kreuzung wird komplett aus Splines gebaut. Die Pfade kommen mit Invis-Splines dazu.
Diese Methode ist die einfachste. |
|
|
| Splines vorbauen & Import in Blender | Es wird zuerst ein Grundgerüst (z.B. der Gehweg) gebaut. Dieser wird in Blender importiert, und anschließend wird die Kreuzung vervollständigt.
Die Methode ist zwar unpopulär, liefert aber auch ein angemessenes Ergebnis. |
|
|
| Kreuzungs-SDK | Es wird mit den Vorlagen aus dem Kreuzungs-SDK gebaut.
Die Methode ist vorwiegend für rechtwinklige Kreuzungen auf Original-Spline-Basis geeignet, da die vorhandenen Stücke schon fertig angepasst vorliegen. |
|
|
| Blender komplett | Die komplette Kreuzung wird in Blender gebaut.
Das ist die schwerste Methode, bei Beachtung einzelner Punkte wird aber ein hervorragendes Ergebnis geliefert. |
|
|
Bauen der Kreuzung in Blender
Der folgende Teil stellt ein Bautagebuch einer Kreuzung aus einer realen Karte mit Erklärung dar.
Bist du bereit?
Wenn du den folgenden Fragen zustimmst, bist du bereit, und weißt genügend über die Materie, um eine Kreuzung zu bauen.
- Ich weiß, wie Blender arbeitet und kenne die grundlegenden Tastaturkürzel.
- Ich weiß den OMSI-Editor zu bedienen.
- Ich habe das inoffizielle SDK-Handbuch (Datei Kreuzungen_1_02.pdf) ab Seite 19 sowie das Vorwort gelesen.
- Ich kenne die Funktionsweise des Kreuzungs-Editors.
- Ich weiß, was Modifier sind.
- Ich habe Blender soweit eingerichtet, dass es .x-Dateien im- und exportieren kann. (s. Anleitung)
Um Differenzen beim Basiswissen auszugleichen, kann man sich Rat im Forum holen, eine Suchmaschine befragen oder sich auf Video-Tutorials ansehen.
Modell
Bevor das Modellieren der Kreuzung beginnt, brauchen wir zuerst die Basis. Diese besteht wie im gezeigten Bild (Abb. 1) aus Splines, die auf gleicher Höhe liegen. Nun wird im Editor auf den Reiter Spline-Export geklickt und wir wählen alle an der Kreuzung beteiligten Splines aus (Abb. 2). Keine Sorge, so riesig wird die Kreuzung nicht, aber wir benötigen zum nahtlosen Anschluss an die Straße die weiterführenden Splines. Anschließend werden mit einem Klick auf Export die gewählten Splines gesammelt in eine .x-Datei exportiert, deren Pfad man frei wählen kann.
Anschließend wird Blender geöffnet, den Editor brauchen wir zunächst nicht mehr und wird geschlossen. In Blender wird nun eine neue Datei angelegt und die vorher exportierte .x-Datei importiert. Sie steht im Ausgangszustand falsch, wir drehen das Objekt also einmal um 90°, sodass die Splines waagerecht liegen. Im Edit-Mode müssen zusätzlich noch die Normals umgedreht werden (W -> Flip Normals).
Texturen
Jetzt beginnt die eigentliche Arbeit. Geht man von der Solid-Ansicht in die Texture-Ansicht, präsentiert sich das Objekt noch komplett weiß und untexturiert (Abb. 3a und 3b). Das ändern wir nun:
Zunächst widmen wir uns der Einstellung der Texturen. Für jede Textur wird jeweils ein unabhängiges Material erstellt. Damit es keine unschönen Effekte gibt, nutze ich immer folgende Einstellungen (Abb. 4):
- Diffuse-Farbe auf 1.0/1.0/1.0
- Diffuse-Intensity auf 1.0
- Specular-Intensity auf 0.0
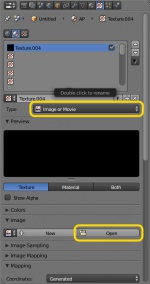
Wie im oben verlinkten Artikel zu Blender verlinkt, bekommt jedes Material genau eine Textur (einen Reiter weiter). Die Einstellungen können belassen werden, jedoch wählt man als Type der Textur Image or Movie aus, unter Image -> Open (Abb. 5) wird die Textur ausgewählt. Diese Prozedur wird für alle Texturen wiederholt.
Nun haben wir in unserem Beispiel 4 Materialien mit je 1 Textur. Man sieht diese aber immernoch nicht auf dem Objekt. Dazu wechseln wir in den Edit-Mode. Zunächst können wir doppelte Punkte entfernen (W -> Remove Doubles) und die Dreiecke zu Rechtecken konvertieren (ALT + J).
Anschließend teilen wir das Fenster, indem wir die rechte obere Ecke (Abb. 6) in das Fenster ziehen. Links unten im neuen Fenster wählen wir nun UV/Image Editor aus und wechseln im großen Fenster auf die Sicht von oben (Numpad 7). Im Edit-Mode selektieren wir alle zu einer Textur zugehörigen Faces aus, wählen das passende Material aus und drücken Assign. Nun wählen wir im UV-Fenster noch die Textur aus. Die Kreuzung sollte sich jetzt wie in Abb. 7 zeigen. Diese Aktion wird abermals für alle Texturen und zugehörigen Faces wiederholt, sodass die Splines am Schluss vollständig texturiert sind (Abb. 8).
Modellierung
Nun können wir mit der Modellierung beginnen. Zunächst können wir einzelne Abschnitte, die nicht mehr benötigt werden, weil sie Überreste von den Spline sind, herauslöschen. In diesem Beispiel ist das unter anderem die Grünfläche zwischen den späteren Kreuzungsstücken, die nachher unter der Straße verschwindet, sowie der Randstein, da er in einer Kurve zur Einmündung verläuft (Abb. 9). Das aktuelle Objekt können wir nun mit dem Klick rechts oben auf das Auge verstecken, weil es bei der folgenden Arbeit zunächst im Weg steht. Um die Texturen brauchen wir uns vorerst nicht mehr zu kümmern, also wechseln wir wieder in die Solid-Ansicht.
Nun bauen wir Segmente für die Kurven. Für die spätere Verwendung ist es wichtig, die Höhen einzuhalten: Wir lösen uns nun von den Standardhöhen und bauen die folgenden Segmente 0.1m tiefer, sodass der Boden nun auf -0.1m; die Straße auf 0.00m und der Gehweg auf 0.15m Höhe liegt. Da auf der rechten Seite der Gehweg mit Randstein um die Kurve gehen soll, brauchen wir zunächst eine Plane, die wir nach und nach zum vollständigen Gehweg erweitern, sodass am Ende ein gerades Segment von 1m Länge vorliegt. (Hinweis: Hier im Beispiel kann natürlich auch das Original kopiert und gekürzt werden.) Wichtig ist dabei, dass das Segment am Nullpunkt von einem Fixpunkt (z.B. die rechte oder linke Ecke) startet, der an einer Kante liegt. Das Segment wird in Richtung der x-Achse vom Nullpunkt aus gebaut (Abb. 10).
Dies wiederholen wir wieder mit allen möglichen Segmenten (hier im Beispiel noch die Kante ohne Gehweg für die linke Kurve).
Uns liegen nun die Segmente vor, diese sind aber noch einzeln und ohne Kurve. Um überhaupt mit Kurven zu arbeiten, brauchen wir eine Kurve, die den Verlauf vorgibt. Wir fügen also zwei Bezier-Curves hinzu, welche wir in die Splines einpassen (Abb. 11). Wichtig ist dabei, dass die Kurve nur im Edit-Mode verändert wird und die vorher festgelegten Fixpunkte verbindet (In unserem Beispiel die Ränder der Straße). Ansonsten ist die Curve beliebig anpassbar, man sollte die Resolution aber auf 64 stellen und Punkte nur verschieben, und nicht Radien & Co. verändern. Für die rechte Seite fügen wir analog dazu ebenfalls eine neue Curve hinzu.
Nun selektieren wir wieder ein Segment und gehen in den Reiter Modifier. Wir fügen zunächst einen Array-Modifier hinzu, anschließend einen Curve-Modifier. Die Einstellungen finden sich in Abb. 12 (C1 ist hierbei der Name der Bezier-Curve). Nun sollte das ganze wie eine Kurve aussehen (Abb. 12). Auch diesen Schritt wiederholen wir für andere Seiten pro Kurve.
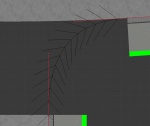
Nun können wir beide Modifier von oben nach unten anwenden, heißt auf die Schaltflächen Apply drücken. Wieder zurück im Obect-Mode vereinigen wir alle Kurven mit dem Hauptmesh der Splines (STRG + J). Nun sollte das ganze wie in Abb. 13 aussehen. Wir können wieder doppelte Punkte entfernen und schauen uns nun die Kanten an, denn dort fehlt jeweils ein kurzes Stück bis zum Spline. Diesen können wir ganz einfach füllen, indem wir bei größeren Lücken die gegenüberliegenden Kanten zusammenfügen (F) oder bei kleineren Lücken die jeweiligen Eckpunkte an die gegenüberliegenden Punkte einrasten (Abb. 14).
Mit geschickter Hand füllen wir nun die Lücken (Abb. 15) und führen erneut die Remove Doubles-Funktion aus.
Nun zeigt sich der eben gebaute Teil wieder untexturiert. Deshalb wiederholen wir die Prozedur aus dem letzten Absatz vom Abschnitt Texturen (Abb. 6-8). Nun sind die Texturen aber verzerrt und falsch gemappt, das werden wir jetzt anpassen.
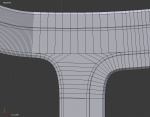
Wir markieren die Flächen des Asphalts, zoomen heran und mappen die Textur gemäß der Sicht einfach flach auf den Boden (U -> Project From View). Dies sollte man mit verschiedenen Zoomstufen wiederholen, bis die Textur optimal groß ist. Mit dem Rest machen wir das etwas anders. Zunächst markieren wir die Flächen des Randsteins und wählen als letzte Fläche eine angrenzende Fläche der Splines aus, die bereits schön gemappt ist. Nun wählen wir U -> Follow Active Quads -> Length und der Randstein präsentiert sich texturiert (Abb. 16).
Dies wiederholen wir nun mit allen restlichen Flächen.