Repaint-Tool - Informationen für Fahrzeugentwickler
Hinweis: Dieser Artikel wurde noch nicht ins Englische übersetzt!
Gegenstand dieses Artikels sind Hintergrundinformationen über das Repaint-Tool. Hierbei richten wir uns insbesondere an Fahrzeug-Entwickler, welche für ihr Fahrzeug ein Set an Templates erstellen wollen, sodass das Repaint-Tool auch für ihr Fahrzeug nutzbar ist, ebenso aber auch an interessierte und ambitionierte Repainter, die am internen Ablauf des Repaint-Tools interessiert sind und ggf. vorhandene Templates anpassen möchten.
Inhaltsverzeichnis
Theorie: Mathematische Operationen bei der Verarbeitung von Grafiken
Bei der Beschreibung des Repaint-Tools wird häufig mit mathematischen Formeln hantiert. Der Laie fragt sich da: Wie soll man zwei Bilder addieren - oder gar multiplizieren? Was ist Rot + Blau ??
Wie fast immer, wenn Mathematik im Spiel ist, ist es erst verwirrend - aber wenn man es aber einmal kapiert hat, dann ist es sonnenklar.
Also, wie addiert man zwei Bilder?
RGB-System
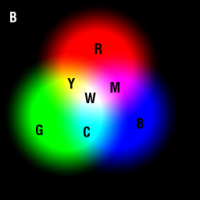
Bekanntlich (falls nicht, dann bitte Wikipedia bemühen!) werden solche Graphiken wie die auf Bildschirmen aus den Farbkomponenten Rot (R), Grün (G) und Blau (B) zusammengesetzt - kurz: RGB. Das RGB-System ist [i]additiv[/i], das heißt nichts anderes, als dass die resultierende Farbe beim Mischen heller wird. Bei diesem System ergeben R + G = Gelb (Y), R + B = Magenta ("pink", M) und G + B = Cyan (so ähnlich wie türkis, nur aggressiver, C). Alle drei ergeben weiß, wenn alle drei dagegen nicht vorhanden (=0) sind, dann schwarz.
Jeder Pixel benötigt also drei Werte zur Darstellung: den roten Farbwert, den grünen und den blauen. Alle drei Farbwerte können eine Zahl zwischen 0,0 (0%) annehmen oder 1,0 (100%). Sehr oft, insbesondere in Photobearbeitungsprogrammen und sonstigen Bildprogrammen wie Paint, sieht man für den Maximalwert 255. Das ist aber eher hinderlich für das Verständnis der mathematischen Operationen. Deshalb bleiben wir beim Zahlenbereich von 0,0 bis 1,0.
Kanäle
Da bekanntlich jedes Bild aus vielen Pixeln und also jeder Pixel aus drei Werten besteht, kann man nun den [b]Kanal[/b] definieren: Es ist die Gesamtheit aller Pixel [i]einer[/i] Farbe. Der rote Kanal besteht also nur aus den einzelnen Rot-Anteilen der jeweiligen Pixel. Dementsprechend gibt es den blauen Kanal und den grünen Kanal. Außerdem kann man beliebig viele weitere Kanäle definieren - in den üblichen Dateiformaten aber gibt es entweder nur die rot/grün/blauen Kanäle (z.B. Bitmap, JPEG) oder allenfalls einen vierten Kanal, der dann [b]Alpha-Kanal[/b] definiert wird. Dieser ist im normalen Bild erstmal unsichtbar - kann (muss aber nicht!) auch für Transparenzen genutzt werden - oder aber für die Stärke der Ausprägung des Glanzes. Der Kanal als solches ist aber erstmal nur als Datenmenge vorhanden, ohne dass er eine bestimmte Bedeutung hat.
Mathematische Operationen
Wie sieht nun also eine Addition aus? Eigentlich ganz einfach: Für jeden Pixel werden die genannten Farbwerte von 0,0 bis 1,0 addiert. Üblicherweise "je Kanal", aber das kann natürlich nach Belieben variiert werden.
Beispiel 1: Dunkelrote Fläche (RGB = 0,5 / 0,0 / 0,0) wird mit einer zweiten dunkelroten Fläche addiert: Heraus kommt eine grellrote Fläche (RGB = 1,0 / 0,0 / 0,0):
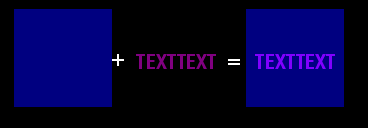
Beispiel 2: Dunkelblaue Fläche (RGB = 0,0 / 0,0 / 0,5) wird kanalweise mit einer violetten ("dunkelmagenta", also RGB = 0,5 / 0,0 / 0,5) Schrift addiert: Heraus kommt eine blauviolette Schrift (RGB = 0,5 / 0,0 / 1,0) auf dunkelblauem Grund:
Man erkennt also schnell: Durch Addition hellen sich die Flächen gegenseitig auf.
Nun kann man alle erdenklichen Operationen aus der Mathematik übertragen. Für das Repaint-Tool von Relevanz ist aber (abgesehen von Wenn-Dann-Konstruktionen) nur die Multiplikation. Da beide Zahlenwerte aber nur im Bereich von 0.0 bis 1.0 laufen, bewegt sich sinnvollerweise auch das Ergebnis nur im Bereich von 0.0 bis 1.0.
Außerdem gilt: Eine Multiplikation zweier Zahlen kleiner als 1.0 ergibt als Resultat eine Zahl, die kleiner ist als die beiden Operanden, die eingeflossen sind! Das heißt: Der resultierende Pixel ist stets dunkler als die beiden miteinander multiplizierten Pixel.
Beispiel 3: Rote Fläche (RGB = 1,0 / 0,0 / 0,0) wird mit einem Foto multipliziert: Heraus kommt der rote Kanal des Fotos, da ja der blaue und grüne mit Null multipliziert wurde, daher wegfällt, und der rote mit Eins multipliziert wird und daher unverändert bleibt:
Beispiel 4: Graue Fläche (RGB = 0,5 / 0,5 / 0,5) wird mit einem Foto multipliziert: Heraus kommt eine abgedunkelte Version des Fotos. Der Faktor der Abdunklung entspricht dem Farbwert der grauen Fläche: