Splinebau: Unterschied zwischen den Versionen
(→Pfade einfügen) |
|||
| Zeile 180: | Zeile 180: | ||
{Breite} | {Breite} | ||
{Richtung} (0: vorwärts; 1: rückwärts; 2: beide Richtungen)</pre> | {Richtung} (0: vorwärts; 1: rückwärts; 2: beide Richtungen)</pre> | ||
| + | |||
| + | Die Breite des Splines spielt z.B. für Fußgänger eine Rolle, denen somit einen Ausweichbereich zur Verfügung gestellt wird. | ||
Der Pfadeintrag, der mittig ist, und eine Breite von 2m (insgesamt 4 Platten) hat, lautet folgendermaßen: | Der Pfadeintrag, der mittig ist, und eine Breite von 2m (insgesamt 4 Platten) hat, lautet folgendermaßen: | ||
| Zeile 188: | Zeile 190: | ||
2 | 2 | ||
2</pre> | 2</pre> | ||
| − | Der Pfad liegt also mittig (x=0) auf einer Höhe von 0.25m, ist von beiden Seiten begehbar, und ist (natürlich) für Fußgänger. | + | Der Pfad liegt also mittig (x=0) auf einer Höhe von 0.25m (h=0.25), ist von beiden Seiten begehbar, und ist (natürlich) für Fußgänger. |
[[Kategorie:Tutorials für Addon-Entwickler]] | [[Kategorie:Tutorials für Addon-Entwickler]] | ||
Version vom 10. Oktober 2014, 09:16 Uhr
Hinweis: Dieser Artikel wurde noch nicht übersetzt!
Dieses Tutorial wird die grundlegenden Schritte, die beim Bau von Splines beachtet werden sollten, erklären, beispielhaft wird ein Gehweg abseits der Straße gebaut. Dabei wird auch kurz auf kachelbare Texturen eingegangen. Dieses Tutorial soll eher nicht dazu geeignet sein, alle Befehle für die Spline-Dateien (.sli) aufzulisten, und akribisch zu dokumentieren, sondern soll eine Orientierungshilfe beim Bau von Splines darstellen, und anleiten, sich mit diesem Thema zu beschäftigen.
Inhaltsverzeichnis
Einleitung
Was braucht braucht ihr?
Um die Texturen zu bearbeiten, ist Paint.NET die beste Wahl aus den Freeware-Programmen. Es können aber auch andere Bildbearbeitungsprogramme genutzt werden, die vom Funktionsumfang ungefähr gleich sind. Für die Erstellung des Objekts wird zusätzlich das inoffizielle OMSI-SDK benötigt, um die Objektdateien zu konvertieren.
Darüber hinaus sind Grundkenntnisse in Paint.NET oder anderen Bildbearbeitungsprogrammen hilfreich.
Schritte
Zuerst braucht man eine Textur. Diese ist im besten Fall selbst abfotografiert, oder von einer Webseite, die Texturen (Bitte hierbei auf die Lizenz achten!) anbietet. Anschließend bearbeitet man die Texur so, dass diese kachelbar wird (Falls noch nicht geschehen). Dann sucht man sich auf der Textur Punkte zurecht, die anschließend in der Spline-Datei eingetragen werden.
Texturen erstellen
Als erstes wird eine (Boden-)Textur abfotografiert, oder von einer Webseite, die diese anbietet, heruntergeladen. Ich habe beispielhaft mal eine Textur mit Gehwegplatten, sowie einen Randstein abfotografiert. Das Bild zeigt die Textur noch ohne Bearbeitungen. Um die Textur später für OMSI nutzen zu können, muss diese erst mal nahtlos (kachelbar) gemacht werden, sodass die Textur beliebig wiederholt werden kann. In diesem Beispiel muss die Textur nur nach oben/unten kachelbar gemacht werden, da rechts und links die Randsteine sitzen, die den Gehweg begrenzen. Das Bild zeigt die Textur zugeschnitten in Paint.NET.
Textur bearbeiten und kachelbar machen
Nachdem die Datei zugeschnitten wurde, muss diese kachelbar gemacht werden. Hier gibt es einen Trick: Man spiegelt die jeweiligen Seiten (in diesem Fall oben und unten) von außen nach innen. Das ist möglich, da in es der Mitte des Fotos einen nahtloser Übergang gibt. Dieser muss nur nach außen gespiegelt werden, und schon hat man an den Ecken (in diesem Fall oben und unten) einen nahtlosen Übergang. Das einzig schlechte hierbei: In der Mitte muss noch selbst Hand angelegt werden.
Vorgehensweise
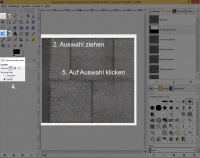
Für das Spiegeln der Textur benutze ich Gimp 2. In Paint.net geht das auch, für Anfänger ist die Handhabung in GIMP allerdings etwas einfacher, weshalb ich es für GIMP erkläre. Als erstes wird die Textur geöffnet. Anschließend wird die gespiegelte Fläche mit dem Auswahlwerkzeug (1. Werkzeug) markiert. (In diesem Fall die Hälfte vom Gehweg, ohne Randstein.) Dann wählt man das Spiegelwerkzeug aus (Ist auf dem Bild hervorgehoben) und klickt auf die Auswahl. Anschließend muss die Auswahl noch verankert werden, das tut man mit dem kleinen Ankersymbol. (Rechts oben auf den ersten Reiter "Ebenen" gehen, anschließend unten im Feld auf den Anker.)
Im Anschluss daran muss dies noch für die andere Seite wiederholt werden. Man spiegelt hier wieder nur auf der vertikalen Achse, da links ja der Randstein ist.
Randstein
Nun ist der Randstein, der ja zum Spline dazugehört, an der Reihe. In der Textur befindet sich dieser links. Es gibt in diesem Beispiel 2 Teile des Randsteins, nämlich den horizontalen Abschnitt neben den Platten, und den senkrechten Abschnitt, der aufgrund des Schattens etwas dunkler ist. Da es den Randstein aber nur einmal gibt, müssen wir zuerst die Bilddatei vergrößern. In Paint.net geschieht das mit dem Tastenkürzel STRG+SHIFT+R oder Bild/Zeichnungsbereichgröße. Ich vergrößere immer zuerst so "über den Daumen gepeilt". In diesem Fall vergrößere ich die Texturfläche um 100px nach links. Anschließend wird das Auswahlwerkzeug (Taste S) ausgewählt, der Bereich des Randsteins markiert, und mit STRG+C und STRG+V der kopierte Randstein genau neben die Textur verschoben. Beim genauen Platzieren hilft hier oft auch das Raster (unter Ansicht zu finden). Um nun die Helligkeit zu verändern, wird einfach unter Korrekturen/Farbton und Sättigung die Helligkeit niedriger gesetzt.
Da es ja aufgrund der vergrößerten Bildfläche noch einen weißen Rand gibt, wird die Textur noch zugeschnitten.
Splinedatei schreiben
Nun, da die Textur jetzt fertig ist, kann die Splinedatei (.sli) geschrieben werden. Dazu nimmt man den Windows-Editor oder Notepad++, einem kostenfreien Editor. Anschließend sollte man (falls noch nicht getan) einen Ordner im Unterordner Splines von OMSI erstellen. Hier kommt später alles hinein, was sich mit dem Spline beschäftigt. In diesem Ordner wird zusätzlich noch ein Ordner namens "texture" erstellt, hier kommt die Textur rein.
Das Erstellen der Datei ist einfach: Man öffnet den Texteditor, speichert die (noch leere) Datei. Als Dateiformat gibt man "Alle Dateitypen" an, und an den Namen wird am Ende einfach ein .sli angehängt.
Vorwort
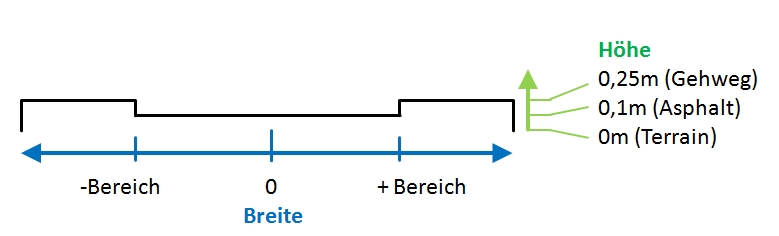
In OMSI werden Splines mithilfe von .sli-Dateien, die reinen Text enthalten, erstellt. Da Splines frei drehbar sind, und auch Kurven möglich sind, bedarf es nur einem Profil, was 2-dimensional ist, das 3-dimensionale wird in OMSI anhand der Texturen automatisch beim Laden im Editor erstellt. Wichtig für das Verständnis der Scripts ist die Reihenfolge der Werte. Diese werden immer von links (Minusbereich) nach rechts (Plusbereich) interpretiert. Für die Reihenfolge der Punkte in der Datei heißt dies, dass die Punkte immer von links nach rechts angeordnet sind.
Höhenprofil
Als erstes wird ein Höhenprofil nach folgendem Muster in die Datei geschrieben:
[heightprofile]
{X-Koordinate links}
{X-Koordinate rechts}
{Höhen-Koordinate links}
{Höhen-Koordinate rechts}
Hierbei werden nur Zahlen mit Dezimalpunkt (in Metern) akzeptiert! Die Anzahl der Höhenprofile ist frei, es können z.B. verschiedene Spuren einer Straße verschiedene Höhen haben. Ebenfalls ist es möglich, eine Steigung von links nach rechts zu simulieren.
Da in OMSI die Gehweghöhe 25cm beträgt, wird der Gehweg hier auch in dieser Höhe erstellt. Da der Gehweg 2,5m breit sein soll, sieht das Höhenprofil so aus:
[heightprofile] -1.25 1.25 0.25 0.25
Die Länge des Splines muss nicht beachtet werden, da die Länge erst im OMSI-Editor eine Rolle spielt.
Texturen aufbringen
Anschließend muss die Textur noch in die Datei geladen werden:
[texture] Gehweg.bmp
In diesem Fall wird die Textur Gehweg.bmp im Unterordner texture geladen. Auch hier sind beliebig viele Dateien möglich, wobei die Reihenfolge der Texturen später wichtig wird.
Das eigentliche Texturieren geschieht nach folgendem Schema:
[profile]
{Nummer der Textur, Zählung beginnt bei 0}
[profilepnt]
{X-Koordinate}
{H-Koordinate}
{Punkt der Textur}
{Streckung}
[profilepnt]
{X-Koordinate}
{H-Koordinate}
{Punkt der Textur}
{Streckung}
Als erstes wird die Nummer der Textur genannt. Die Reihenfolge richtet sich nach der Reihenfolge der [texture]-Einträge. Anschließend werden pro Profil 2 Punkte definiert, die eine X- und H-Koordinate haben, und denen ein Punkt auf der Textur zugewiesen ist. Da die Textur ja - wie schon erwähnt - nur 2-dimensional aufgebracht wird, muss nun nur noch ein Streckfaktor eingefügt werden, der angibt, wie lang die Textur bei einem Stück von z.B. 10m ist.
Die Texturpunkte werden in Prozent (%) angegeben, mit folgender Formel kann man dies berechnen: X-Wert des Punktes / Breite der Textur * 100. Da der X-Wert des Randsteinpunktes 63px ist, kommt folgendes heraus: 63 / 824 * 100 = ~7,646. Um den Streckfaktor zu berechnen, muss man die reale Länge der Textur wissen. Eine Platte ist ca. 0,5m lang, für die gesamte Höhe der Textur macht das dann 1m (2 Kacheln). Die Streckung wird folgendermaßen bestimmt: 1 / Länge. Hier macht das also 1 / 1 = 1. Der Streckfaktor ist 1.
Wenn jetzt auch noch der Randstein ergänzt wird, sieht das ganze so aus:
Randstein: [profile] 0 [profilepnt] -1.2 0 0.005 1 [profilepnt] -1.2 0.25 0.0646 1 Gehweg: [profile] 0 [profilepnt] -1.2 0.25 0.0646 1 [profilepnt] 0 0.25 0.995 1
Jetzt haben wir also einen Randstein, und eine Fläche, die 1,2m breit ist. (1,2m deshalb, da die Länge vom oberen Randstein etwa 0,5m breit ist.) Die Werte der Texturstreckung kommen so zustande, da an dieser Stelle nur Zahlen zwischen 1 und 0 angenommen werden, wobei es besser ist, ein bisschen von der Textur "wegzuschneiden", also kommen hier Werte von 0.005 bis 0,995 vor.
Anschließend muss dasselbe noch für die andere Richtung (nach rechts) gemacht werden, nur diesmal in anderer Richtung, da es wie gesagt immer von links nach rechts geht:
Gehweg: [profile] 0 [profilepnt] 0 0.25 0.995 1 [profilepnt] 1.2 0.25 0.0646 1 Randstein: [profile] 0 [profilepnt] 1.2 0.25 0.0646 1 [profilepnt] 1.2 0 0.005 1
Pfade einfügen
Jetzt müssen nur noch die Pfade eingefügt werden. Die Maske ist folgende:
[path]
{Typ} (0: Autos; 1: Menschen; 2: Schiene)
{X-Koordinate}
{Z-Koordinate}
{Breite}
{Richtung} (0: vorwärts; 1: rückwärts; 2: beide Richtungen)
Die Breite des Splines spielt z.B. für Fußgänger eine Rolle, denen somit einen Ausweichbereich zur Verfügung gestellt wird.
Der Pfadeintrag, der mittig ist, und eine Breite von 2m (insgesamt 4 Platten) hat, lautet folgendermaßen:
[path] 1 0 0.25 2 2
Der Pfad liegt also mittig (x=0) auf einer Höhe von 0.25m (h=0.25), ist von beiden Seiten begehbar, und ist (natürlich) für Fußgänger.