Repaint-Tool - Informationen für Fahrzeugentwickler: Unterschied zwischen den Versionen
(→Alpha-Template) |
(→Alpha-Template) |
||
| Zeile 137: | Zeile 137: | ||
[[Datei:2012 0729 02 Alphatemplate.png|300px]] | [[Datei:2012 0729 02 Alphatemplate.png|300px]] | ||
| − | + | Das Beispiel ist gegenüber dem realen Alphatemplate des SD200 aufgehellt, damit es besser erkennbar ist. | |
| + | |||
| + | Intern wird übrigens der rote Kanal zur Auslesung des Alpha-Wertes genutzt. Dies ist aber unwichtig, solange mit Grautönen gearbeitet wird. | ||
==== Additions-Template ==== | ==== Additions-Template ==== | ||
Version vom 29. Juli 2012, 12:25 Uhr
Hinweis: Dieser Artikel wurde noch nicht ins Englische übersetzt!
Gegenstand dieses Artikels sind Hintergrundinformationen über das Repaint-Tool. Hierbei richten wir uns insbesondere an Fahrzeug-Entwickler, welche für ihr Fahrzeug ein Set an Templates erstellen wollen, sodass das Repaint-Tool auch für ihr Fahrzeug nutzbar ist, ebenso aber auch an interessierte und ambitionierte Repainter, die am internen Ablauf des Repaint-Tools interessiert sind und ggf. vorhandene Templates anpassen möchten.
Inhaltsverzeichnis
Theorie: Mathematische Operationen bei der Verarbeitung von Grafiken
Bei der Beschreibung des Repaint-Tools wird häufig mit mathematischen Formeln hantiert. Der Laie fragt sich da: Wie soll man zwei Bilder addieren - oder gar multiplizieren? Was ist Rot + Blau ??
Wie fast immer, wenn Mathematik im Spiel ist, ist es erst verwirrend - aber wenn man es aber einmal kapiert hat, dann ist es sonnenklar.
Also, wie addiert man zwei Bilder?
RGB-System
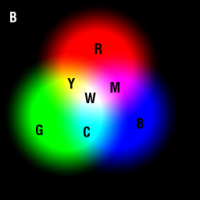
Bekanntlich (falls nicht, dann bitte Wikipedia bemühen!) werden solche Graphiken wie die auf Bildschirmen aus den Farbkomponenten Rot (R), Grün (G) und Blau (B) zusammengesetzt - kurz: RGB. Das RGB-System ist additiv, das heißt nichts anderes, als dass die resultierende Farbe beim Mischen heller wird. Bei diesem System ergeben R + G = Gelb (Y), R + B = Magenta ("pink", M) und G + B = Cyan (so ähnlich wie türkis, nur aggressiver, C). Alle drei ergeben weiß, wenn alle drei dagegen nicht vorhanden (=0) sind, dann schwarz.
Jeder Pixel benötigt also drei Werte zur Darstellung: den roten Farbwert, den grünen und den blauen. Alle drei Farbwerte können eine Zahl zwischen 0,0 (0%) annehmen oder 1,0 (100%). Sehr oft, insbesondere in Photobearbeitungsprogrammen und sonstigen Bildprogrammen wie Paint, sieht man für den Maximalwert 255. Das ist aber eher hinderlich für das Verständnis der mathematischen Operationen. Deshalb bleiben wir beim Zahlenbereich von 0,0 bis 1,0.
Kanäle
Da bekanntlich jedes Bild aus vielen Pixeln und also jeder Pixel aus drei Werten besteht, kann man nun den Kanal definieren: Es ist die Gesamtheit aller Pixel einer Farbe. Der rote Kanal besteht also nur aus den einzelnen Rot-Anteilen der jeweiligen Pixel. Dementsprechend gibt es den blauen Kanal und den grünen Kanal. Außerdem kann man beliebig viele weitere Kanäle definieren - in den üblichen Dateiformaten aber gibt es entweder nur die rot/grün/blauen Kanäle (z.B. Bitmap, JPEG) oder allenfalls einen vierten Kanal, der dann Alpha-Kanal definiert wird. Dieser ist im normalen Bild erstmal unsichtbar - kann (muss aber nicht!) auch für Transparenzen genutzt werden - oder aber für die Stärke der Ausprägung des Glanzes. Der Kanal als solches ist aber erstmal nur als Datenmenge vorhanden, ohne dass er eine bestimmte Bedeutung hat.
Mathematische Operationen
Wie sieht nun also eine Addition aus? Eigentlich ganz einfach: Für jeden Pixel werden die genannten Farbwerte von 0,0 bis 1,0 addiert. Üblicherweise "je Kanal", aber das kann natürlich nach Belieben variiert werden.
Beispiel 1: Dunkelrote Fläche (RGB = 0,5 / 0,0 / 0,0) wird mit einer zweiten dunkelroten Fläche addiert: Heraus kommt eine grellrote Fläche (RGB = 1,0 / 0,0 / 0,0):
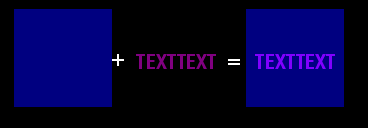
Beispiel 2: Dunkelblaue Fläche (RGB = 0,0 / 0,0 / 0,5) wird kanalweise mit einer violetten ("dunkelmagenta", also RGB = 0,5 / 0,0 / 0,5) Schrift addiert: Heraus kommt eine blauviolette Schrift (RGB = 0,5 / 0,0 / 1,0) auf dunkelblauem Grund:
Man erkennt also schnell: Durch Addition hellen sich die Flächen gegenseitig auf.
Nun kann man alle erdenklichen Operationen aus der Mathematik übertragen. Für das Repaint-Tool von Relevanz ist aber (abgesehen von Wenn-Dann-Konstruktionen) nur die Multiplikation. Da beide Zahlenwerte aber nur im Bereich von 0.0 bis 1.0 laufen, bewegt sich sinnvollerweise auch das Ergebnis nur im Bereich von 0.0 bis 1.0.
Außerdem gilt: Eine Multiplikation zweier Zahlen kleiner als 1.0 ergibt als Resultat eine Zahl, die kleiner ist als die beiden Operanden, die eingeflossen sind! Das heißt: Der resultierende Pixel ist stets dunkler als die beiden miteinander multiplizierten Pixel.
Beispiel 3: Rote Fläche (RGB = 1,0 / 0,0 / 0,0) wird mit einem Foto multipliziert: Heraus kommt der rote Kanal des Fotos, da ja der blaue und grüne mit Null multipliziert wurde, daher wegfällt, und der rote mit Eins multipliziert wird und daher unverändert bleibt:
Beispiel 4: Graue Fläche (RGB = 0,5 / 0,5 / 0,5) wird mit einem Foto multipliziert: Heraus kommt eine abgedunkelte Version des Fotos. Der Faktor der Abdunklung entspricht dem Farbwert der grauen Fläche:
Wie arbeitet das Repaint-Tool?
Der Sinn des Repaint-Tools ist einleuchtend: OMSI benötigt für das Fahrzeug eine Außentextur, die sowohl den Anstrich und die Farbgebung definiert als auch Oberflächenbeschaffenheiten, Fensterausschnitte, Zierleisten usw. Außerdem enthält die Außentextur den Alpha-Kanal, der bei unseren Fahrzeugen für die Reflexionseigenschaften genutzt wird, jedoch je nachdem, wie der Fahrzeugbauer den Bus erstellt hat, auch für Transparenzen genutzt werden kann.
Möchte man nun einen neuen Anstrich oder eine Werbung erstellen, so wäre es ideal, wenn man einfach nur den Anstrich selbst gestalten muss - ohne Rücksicht auf das, was ansonsten noch in die Textur muss, also jene Oberflächenstrukturen und Alpha-Kanal.
Hier setzt das Repaint-Tool an: Es "presst" gewissermaßen aus der selbstgestalteten Anstrichdatei und den sog. Templates die fertige Texturdatei, wobei es sich an der Konfigurationsdatei orientiert, die man für diesen Vorgang zuvor auswählen muss.
Übersicht der genutzten Dateien
Die für den "Pressvorgang" genutzten Anstrichdateien liegen sinnvollerweise zusammen mit den Konfigurationsdateien in einem busspezifischen Repaint-Ordner (z.B. SD200), welcher einen Unterordner "templates" hat, in welchem sich die Templates befinden. Im folgenden werden die nötigen Dateien erklärt:
Konfigurationsdatei
Die Konfigurationsdateien haben die Dateiendung *.rpc und können mit dem Editor geöffnet werden. Ihre Syntax ist sehr simpel:
templates\SD81_01_BS.bmp templates\SD80_01_AL.bmp templates\SD80_01_MA.bmp templates\SD81_01_AD.bmp templates\SD81_01_MU.bmp
Genutzt werden nur die die ersten fünf Zeilen, alles, was danach folgt, wird ignoriert. Es handelt sich hierbei um die Pfadangaben (relativ zum Ort der Konfigurationsdatei) der verschiedenen Templates, die genutzt werden sollen:
- Basis-Template
- Alpha-Template
- Masken-Template
- Additions-Template
- Multiplikations-Template
Darunter können wie gesagt Kommentare stehen, z.B. bei unseren Konfigurationsdateien der "Referenzwert", der später erklärt wird, wenn es ums Anlegen von Templates geht.
Anstrichdatei
Die Anstrichdatei wird für jede Lackierung individuell erstellt. Selbst wenn hier nur einfachste Anwendungen benutzt werden (z.B. Paint) kann man dank des Repaint-Tools sehr gute Ergebnisse erzielen - weil ja nur die Werbung oder der Anstrich selbst erstellt werden muss.
Hier ein Ausschnitt der Drospa-Vorlage. Das Rauschen ist nur als Kopierschutz aufgetragen - natürlich sind die Anstrichdateien ganz glatt! :)
Das Repaint-Tool interpretiert die Farbe Magenta (also RGB = 1.0, 0.0, 1.0 oder 255 / 000 / 255) als transparent. Auf diese Weise kann man sehr leicht Teilwerbungen erstellen, bei denen der Untergrund teilweise noch erkennbar ist:
Wichtig: Das gilt NUR für die Farbe "perfektes" Magenta. Wenn also die Farbe Magenta tatsächlich im Anstrich genutzt werden soll, dann verwendet man am Besten "fast-perfektes" Magenta, also z.B. RGB 254/000/255.
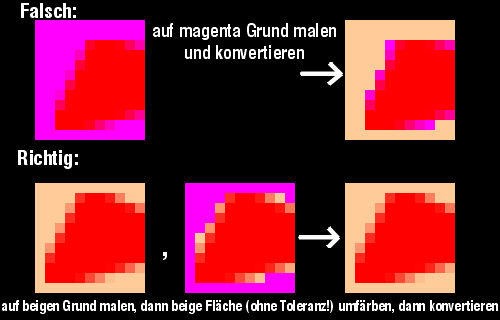
Wichtig: Genau aus diesem Grund darf man niemals beim Erstellen der Anstrichdatei mit der Funktion Anti-Alias direkt auf das Magenta als Untergrund malen! Ansonsten entstehen im Bereich der (schrägen) Kante Mischpixel aus Magenta und der gemalten Farbe, welche nachher nicht transparent werden:
Man sollte die gesamte Fläche zunächst in der Zielfarbe (im Falle unserer Doppeldecker beige) einfärben, dann mit Anti-Alias die freien Formen zeichnen und schließlich die reinbeigen Flächen in Magenta umfärben ohne dabei Anti-Alias oder Toleranzen zu nutzen:
Dies erkennt man auch sehr gut am Beispiel der Pfennigs-Banderole: Dort sind auch die unmittelbaren Rand-Mischpixel der Heckklappenbeschriftung mit diesem Verfahren beige geblieben, erst dann beginnt die magenta Farbe.
Masken-Template
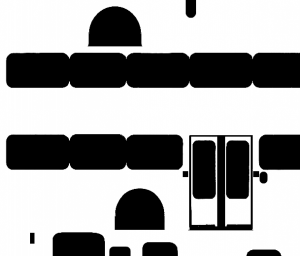
Das Masken-Template schränkt den Bereich, der bemalt werden kann, weiter ein: Über die Maske werden insbesondere die Fenster, Zielanzeigen, Beschriftungen oder die berühmt-berüchtigten beigen Umrandungen der Zielschilder "freigehalten":
Zu beachten ist, dass die Maske auch Graustufen beinhalten darf: Dort wird dann der Anstrich nur teilweise aufgebracht.
Ansonsten gilt: weiß = Anstrich erlaubt und schwarz = Anstrich verhindern.
Sollen die Fenster beklebt werden können, so sind diese natürlich in der Maske wieder weiß einzufärben:
Basis-Template
Das Basis-Template ist der Urzustand der Textur, wenn kein Anstrich verwendet wird. Auf ihn wird zurückgegriffen, wenn entweder durch die Maske oder durch magenta Einfärbung der Anstrichdatei kein Anstrich aufgebracht werden soll:
Mit dieser Unterscheidung lässt sich tricksen: Wenn nämlich bestimmte Dinge wie Aufkleber verschwinden sollen, wenn ein Anstrich aufgebracht wird, dann kann man diese aus den folgenden Templates herausnehmen, im Basistemplate aber belassen, sodass sie nur dann sichtbar sind, wenn mittels Magentaeinfärbung kein Anstrich aufgebracht wird. Genauso haben wir es mit dem SD200-MAN-Grill und -Logo gemacht, der ja bei Vollanstrichen abgenommen wurde. Der Schatten des Grills und das MAN-Logo sind nur in der Basistextur vorhanden und verschwinden, wenn die Anstrichdatei dort nicht magenta ist.
Alpha-Template
Das Alpha-Template liefert den Alpha-Kanal für die finale Textur. In der aktuellen Version des Repaint-Tools gibt es bisher keine Möglichkeit, seitens der Anstrichdatei auf den Alpha-Kanal einzuwirken. Dies geht nur, indem ein abweichendes Alpha-Template erstellt wird und eine dazugehörige individuelle Konfigurationsdatei.
Bei unseren Fahrzeugen beeinflusst der Alphakanal aber die Reflexionseigenschaften (Envir-Map), welche nur dann manipuliert werden müssten, wenn glänzende Farben wie silber, gold oder kupfer dargestellt werden sollen.
Das Beispiel ist gegenüber dem realen Alphatemplate des SD200 aufgehellt, damit es besser erkennbar ist.
Intern wird übrigens der rote Kanal zur Auslesung des Alpha-Wertes genutzt. Dies ist aber unwichtig, solange mit Grautönen gearbeitet wird.